Photo by Arnold Francisca on Unsplash
Referential Equality In JavaScript.
Why two arrays with identical elements are not the same?
On a Sunday morning, you, a true hustler are sitting with your laptop and writing a program in JavaScript.🌞
First, you create two arrays called num and newNum, like this 👇
let num = [24,48,96]
let newNum = [24,48,96]
After that, you take a sip of your coffee☕ and start writing an if-else statement, like this 👇
if(num === newNum){
console.log('Two arrays are equal')
} else{
console.log('Two arrays are not equal')
}
Then you take a deep breath and run the program. But the output in the console gave you a shock 😳 and you start hating JavaScript just like you hate ads in Spotify😡.
The output was - Two arrays are not equal
You started thinking - I created two arrays with identical elements but still they are not the same. how is this possible?🤔

Let me help you with this.
In JavaScript objects and arrays are stored in memory right?✔
Let's say that memory is a room and the variable name points to that room. The room holds the elements you passed in that Array or Object.
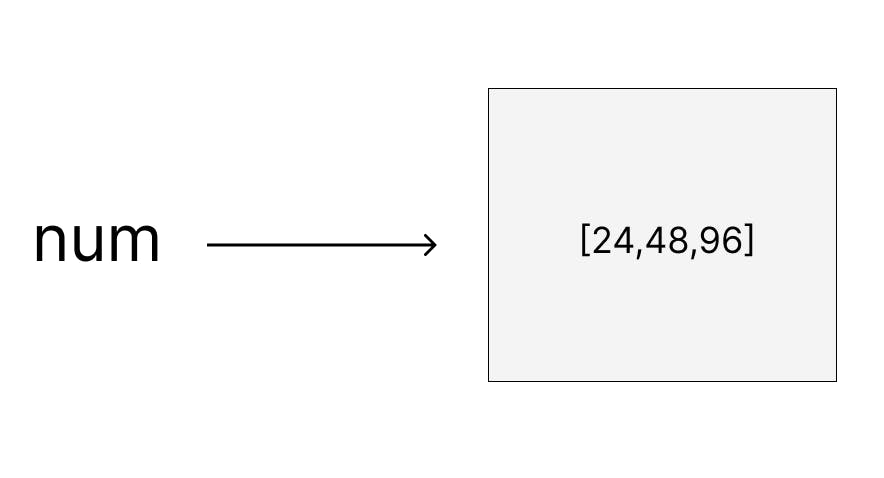
This is how your num array looks in memory.👇

Now you might be thinking ok I got this but what is the point?🤔
Here is the catch. In JavaScript these rooms or memory addresses are unnamed and we can not figure out the memory address a variable is pointing to.
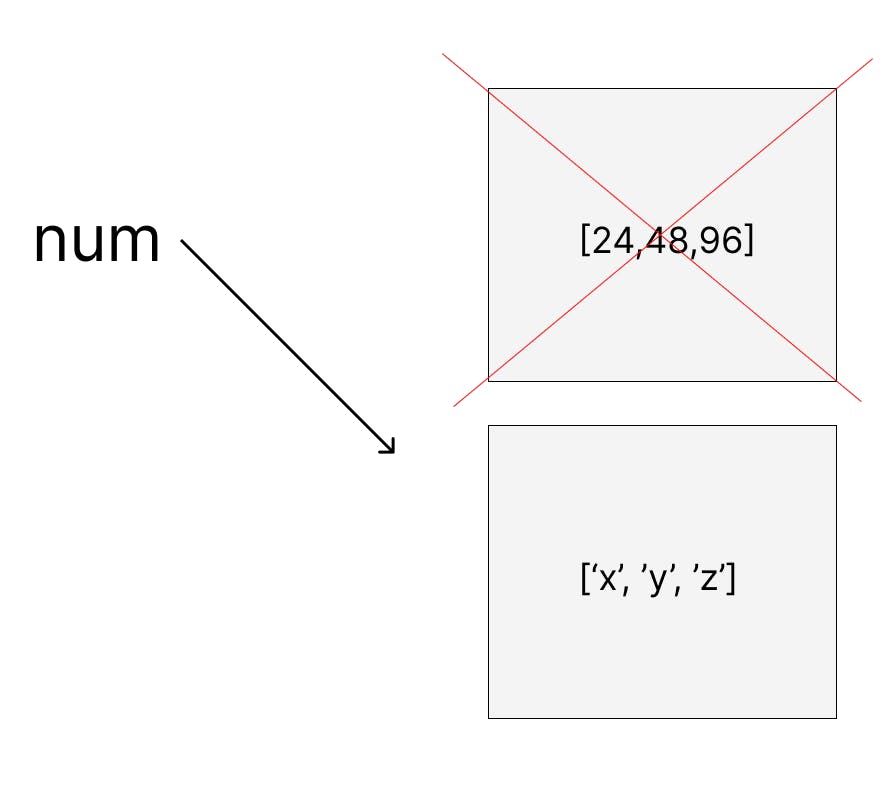
Now when we reassign a variable to a new Array or Object it points to a completely new address.
num = ['x', 'y', 'z']

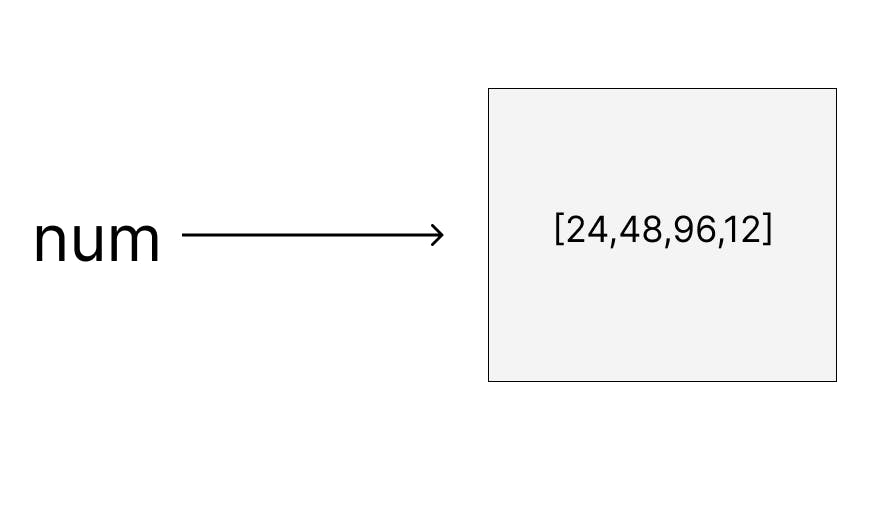
And when we update an Array or Object, the variable will still point to the same address but the value inside will be updated.
num.push(12)

Now you might think okay I got that but my main doubt (I created two arrays with identical elements but still they are not the same. how is this possible?) is still not cleared.😥
Let me clear that now.
When we compare two Arrays or Objects by using the === operator, our very own JavaScript is actually comparing the address those variables are pointing to which is also known as Reference not the content inside it.
This is the reason when you compare the num and newNum array it returns false. Although the content inside those 2 arrays is the same, they are present in two different addresses and JavaScript is comparing those addresses not the content inside them.
Now you might have two questions in your mind👇-
- Why does JavaScript compare the address but not the content inside it?
- Is this concept applicable for primitive datatypes like strings or numbers?
Let me answer this one by one.
1. Why does JavaScript compare the address but not the content inside it?
The reason is the process of comparing each element of an Array or Object is very slow. So your program will take lots of time to execute.
Comparing two objects with thousands of children and grandchildren then it will take more time than comparing two objects with 2 children.
That's why Javascript compares addresses, not the content.
2. Is this concept applicable for primitive datatypes like strings or numbers?
The answer is no. In the case of Primitive datatypes, JavaScript actually compares the value, not the address.
let a=10;
let b=10;
console.log(a===b) // true
Before ending this article let me give you another surprise of JavaScript.😎
You can change the content of an Array after you assign it by using const keyword.
The below code is completely valid👇
const arr = [1,2,3,4]
arr.push(5)
console.log(arr) // [1,2,3,4,5]
Now you might be thinking that I am joking.

But let me tell you that I am damn, serious.
Let me explain.
First let's understand what is const keyword in JavaScript.
Here is the definition from MDN.
Constants are block-scoped, much like variables declared using the let keyword. The value of a constant can't be changed through reassignment (i.e. by using the assignment operator), and it can't be redeclared (i.e. through a variable declaration).
So in short we can not change a value of a constant variable. But in the case of Arrays and Objects, this statement works a little bit differently.
As I stated above in the case of an array or an object the variable points to the address in the memory, not the elements inside it.
So when we are changing the content inside an Array declared using the const keyword we are not changing its address in the memory to which the variable is pointing. This is the reason JavaScript does not give any objection.
But remember you can not reassign and redeclared the Array declared using the const keyword.
As in both cases, it will point to a new address in memory.
This is it for now. I am sure you get a clear idea about the confusing behavior of JavaScript and you have started loving JavaScript slowly.😉
If you want to have this type of conversation with me on a regular basis then follow me on Hashnode and Twitter.